[资源收集][教程] 部落格大翻新——Dynamic Views美化教程
08 Oct 2012各位有没有发现到本部落格换了个样子,改了个面貌啊?还不错吧?
自从Blogger 推出了新的“动态视图”(Dynamic Views)过后,笔者鉴于他的简洁度而使用了动态视图的Sidebar模板。
但是,早期时的动态视图缺乏很多功能——比如不能使用“修改HTML”、“布局”、不能调整Sidebar大小,这一直困扰着笔者——要不要换回之前的模板呢?
直到最近,Blogger 才逐一加入并完善了这些功能,现在的动态视图也可以加入gadget了!
前几天,笔者找到了这个部落格——Southern Speakers,大多数的部落格教程都是为旧版的blog写的(即非动态视图的部落格),然而Southern Speakers 大量的教程都是以CSS代码为主,不必更改HTML 代码,所以非常适合使用动态视图的部落格,笔者在里面逛了一整天,找到了一些挺不错的教程,也将其CSS代码运用到了本部落格上~
【动态视图部落格美化】
一下的教程多数以CSS代码为主!
怎样添加自定义的CSS代码?(以新版本的Blogger管理界面为例子)
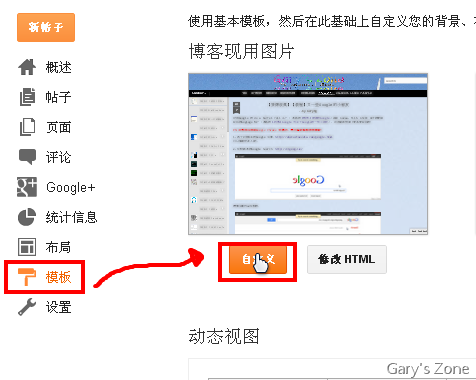
逐一点击 模板——》在“博客现用图片”下的 自定义
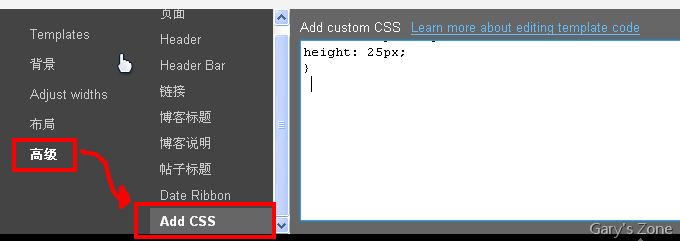
——》高级——》Add CSS 就可以啦!
【开始!】
1、有木有看到本部落Sidebar多了个漂亮的滚动条?
这个滚动条漂亮吧!
笔者参考了Southern Speakers的这篇教程—— Scrollbar for Sidebar Posts in Blogger Dynamic Views
在Add CSS 加入以下代码!
加入滚动条的代码如下:
.sidebar #sidebar, .ss{
margin-top: 12px !important; /*12px就是滚动条距离headerbar 的距离,笔者的为0px,表示无距离*/
overflow-y: scroll !important;
}更改滚动条样式的代码如下:
::-webkit-scrollbar {
margin-right: 5px;
background-color: #EEE;
width: 7px; /*滚动条宽度,笔者的为10px*/
}
::-webkit-scrollbar:horizontal {
margin-right: 5px;
background-color: #EEE;
height: 7px;
}
::-webkit-scrollbar-thumb {
border: 1px #EEE solid;
border-radius: 12px;
background: #777;
-webit-box-shadow: 0 0 8px #555 inset;
box-shadow: 0 0 8px #555 inset;
-webit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
::-webkit-scrollbar-track {
-webit-box-shadow: 0 0 2px #ccc;
box-shadow: 0 0 2px #ccc;
}
2、在部落格帖子下加入作者名字
参考了这篇文章—— Adding Author Name Below Post Title in Blogger Dynamic View
打开Add CSS,加入以下代码
.article .article-header h1.title:after, .ss{
content:"by XXX"; /*把XXX换成作者名字*/
display: block;
padding-top: 10px;
font-size: 14px !important;
color: grey !important;
}3、在部落格帖子旁边显示Date Ribbon
其他的Dynamic Views 模板都有这个功能,但是只有Sidebar 没有。。
参考了这篇文章——Show Date Ribbon in Blogger Sidebar Dynamic Views
打开Add CSS 加入以下代码:
.sidebar .article .article-header .date, .ss {
display: block !important;
}4、更改Loading Icon
默认的Loading Icon 是这样的:
笔者改成了:
这里的源码—— Remove Loading Gear from Blogger Dynamic View,原本的代码是去掉Blogger 的Loading gear:
.ss,.blogger-gear{
display: none;
}笔者照着这个源码改成了更改Loading Gear的代码:
.ss,.blogger-gear{
background-image: url('XXX); /*把XXX 换成自定义的载入动画*/
}
5、把Pages定位到header bar 中间
参考了这篇文章——Centering Header Links in Blogger Dynamic Views
在Add CSS中添加以下代码:
.tabs{
width: 80% !important;
text-align: center !important;
}6、更改Blogger的“Add A Comment”
参考了这篇文章—— Change “Add a Comment”in Blogger Dynamic Views
在Add CSS 中添加以下代码:
.comments-header h3{
font-size: 0px;
}
.comments-header h3:before{
content: "Drop some words!"; /*把Drop Some Words! 换成想要显示的提示信息,比如笔者的是Give Some Comments!*/
font-size: 14px;
}