[教程][VS插件] Visual Studio Copy Code As Html 插件-测试
24 May 2013之前测试的http://syntaxhighlight.in/还是不能用在我的blogger 动态模板上,纠结啊。。
今天找到了这个VS2010 的插件(不知道之前的版本能不能用,没试过):
这个插件叫“Copy Code As HTML”,是专门为这个插件——VS2010 Productivity
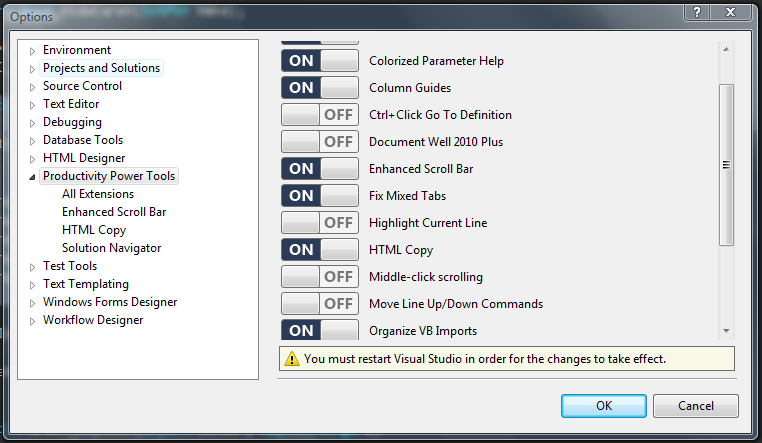
Power Tools 写的,所以只要安装到这里下载安装VS2010 Productivity Power
Tools
就可以用Copy Code As Html 了:
http://visualstudiogallery.msdn.microsoft.com/d0d33361-18e2-46c0-8ff2-4adea1e34fef/
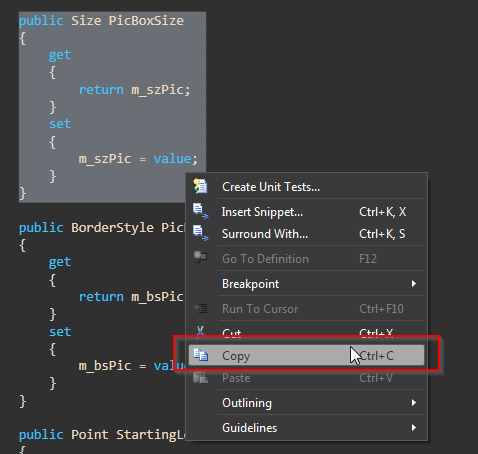
安装后,可以直接开启VS2010的project 文件,然后选者一段代码,左键>Copy 就好了!
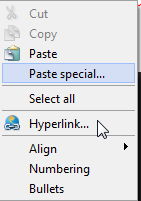
如果你是用Windows Live Writer 写部落格的,要贴上已经高亮了的代码的话,必须按下Ctrl + Shift + V (Special Paste) 或者右键>Special Paste
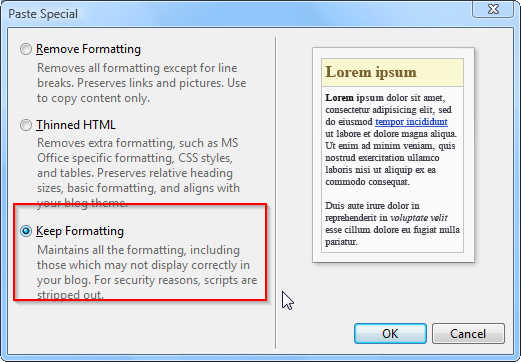
然后就会出现这个窗口,选择Keep Formating 就好了!
可是有时候在Windows Live Write 内会出现问题
当你重Edit 切换到Preview 在切换回Edit 时,整个代码就乱掉了…
Windows Live Writer 下测试:
public Size BoxSize
{
get
{
return m_szBox;
}
set
{
m_szBox = value;
}
}
public Size PicBoxSize { get { return m_szPic; } set { m_szPic = value; } }
Published by Gary Ng